VI è mai capitato di voler aggiungere un campo personalizzato su una pagina di wordpress od un prodotto di woocommerce ?
Esiste una variante semplice che ci mette a disposizione lo stesso wordpress, e con una piccola modifica al template è possibile aggiungere tutti i campi personalizzati che volete n modo semplice e rapido.
Senza dilungarsi troppo, vediamo la guida "grafica":
1) IMPOSTAZIONI SCHERMATA
Prima di tutto, dentro la nostra pagina di wordpress (pagina o blog) o prodotto di woocommerce, andiamo ad abilitare una funzionalità particolare, cercate prima di tutto le "impostazioni di schermata" in alto a destra,
2) ADESSO SELEZIONATE LA CHECKBOX SU "CAMPI PERSONALIZZATI"
3) AGGIUNGETE I VOSTRI "CAMPI PERSONALIZZATI"
4) ADESSO SELEZIONATE LA CHECKBOX SU "CAMPI PERSONALIZZATI"
UN campo personalizzato è fatto da una COPPIA: NOME - VALORE
Il nome serve per richiamare quella variabile su ogni pagina dentro un punto preciso del template, il valore sarà quello che andrete a mettere per ciascuna pagina, e sarà quindi diverso per ogni pagina in cui lo andrete a scrivere,
5) ADESSO MODIFICATE IL VOSTRO TEMPLATE
dove va inserito il tag,
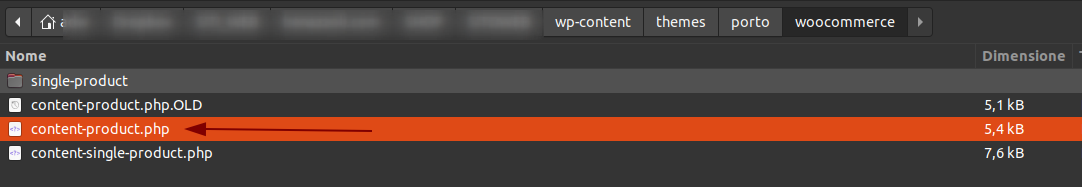
Normalmente dentro la cartella del vostro template ci sono diversi files, in questo esempio abbiamo preso un tema porto in cui è presente un overidde di woocommerce, e abbiamo scelto la pagina content-product che è la pagina del singolo prodotto.
single.php potrebbe essere invece il template della la pagina. Non approfondiamo qui questo discorso, comunque, perchè è ampiamente documentato è farebbe in ogni caso parte di altre guide specifiche, teniamo per buono che voi sappiate quale sia il file da editare a questo punto ;)
6) AGGIUNGETE I TAG DESIDERATI AL VOSTRO TEMPLATE
in questo esempio aggiungiamo due campi: DENOMINAZIONE ed ETICHETTA
echo '<h3 class="product__title">' . $product->get_meta( 'denominazione' ) . '</h3>';
echo '<h3 class="product__title">' . $product->get_meta( 'etichetta' ) . '</h3>';
7) ED ECCO IL RISULTATO FINALE:
:)








Commenti
Posta un commento